
워드프레스 테마를 직접 수정하거나 차근차근 만들어보고 계시다면, 테마 썸네일을 등록하거나 바꾸고 싶으실 텐데요,
워드프레스 테마 썸네일 바꾸는 방법을 알려드리겠습니다.
STEP 1
그래픽 편집툴로 1200*900 사이즈의 이미지 만들기

먼저 썸네일이 될 이미지를 만들어 보겠습니다.
가지고 계신 이미지 편집툴을 사용하여주세요.
저는 포토샵으로 만들어 보았습니다.
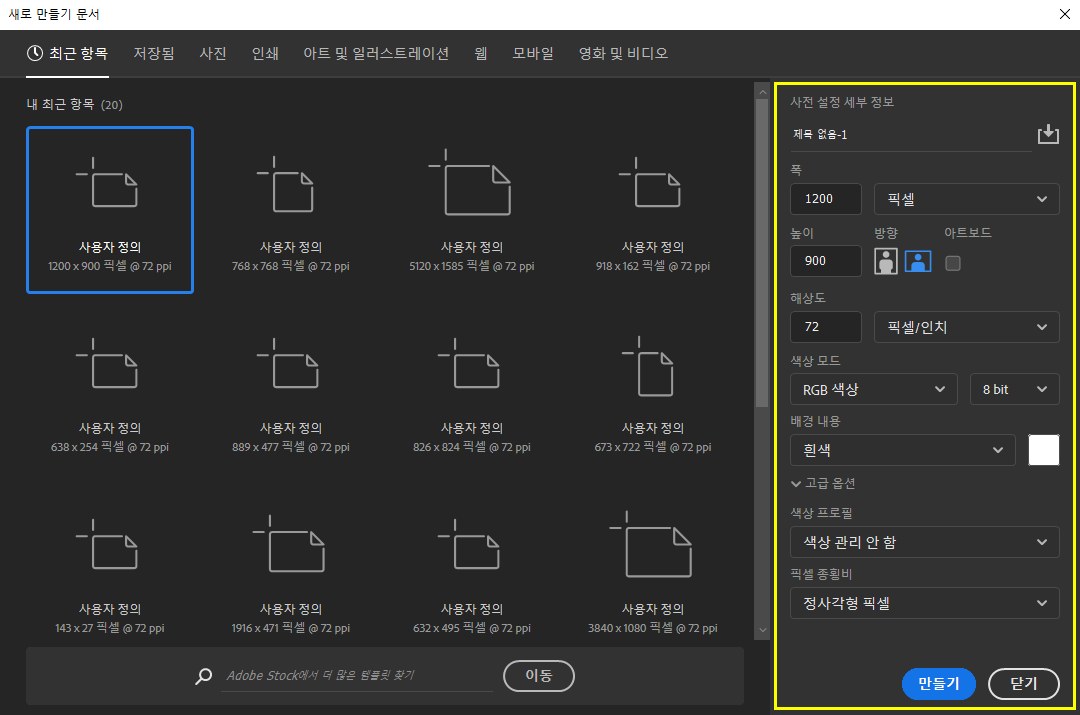
가로폭 1200 세로높이 900의 캔버스를 생성해줍니다.

원하는 형태의 썸네일 이미지를 만들어줍니다.
저는 심플하게 보라색 배경에 custom skin v1.0이라고 적어주었습니다.
STEP 2
screenshot.png로 저장하기

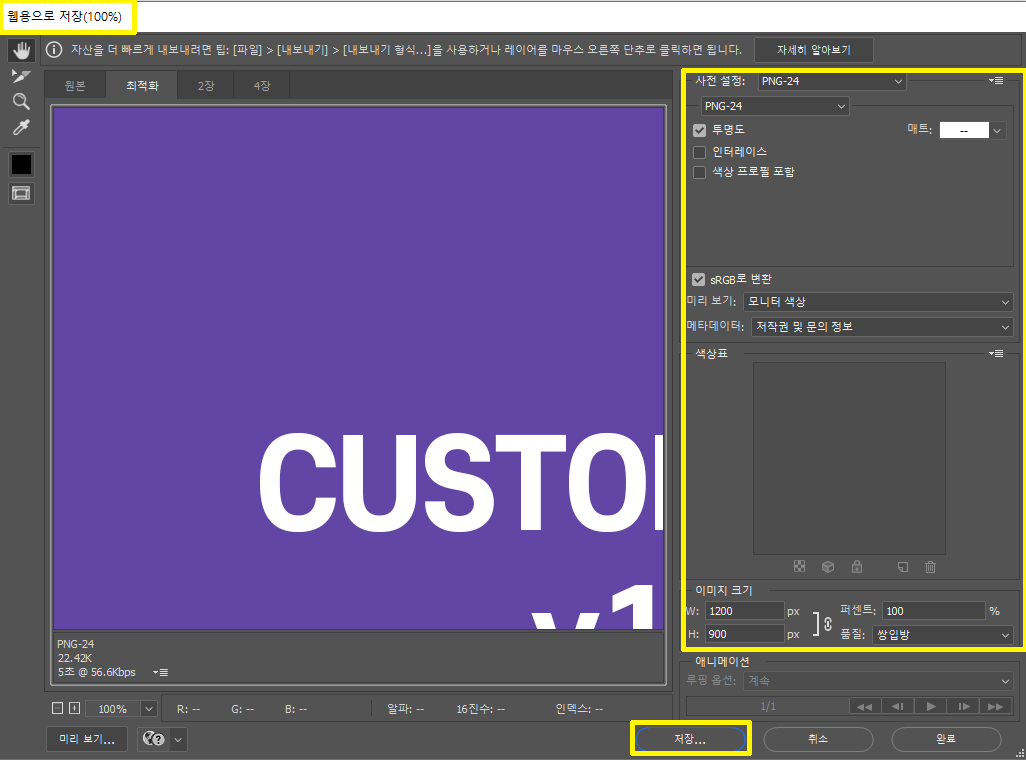
다 만든 썸네일 이미지를 파일 > 내보내기 > 웹용으로 저장 > png-24형식의 파일로 저장해줍니다.

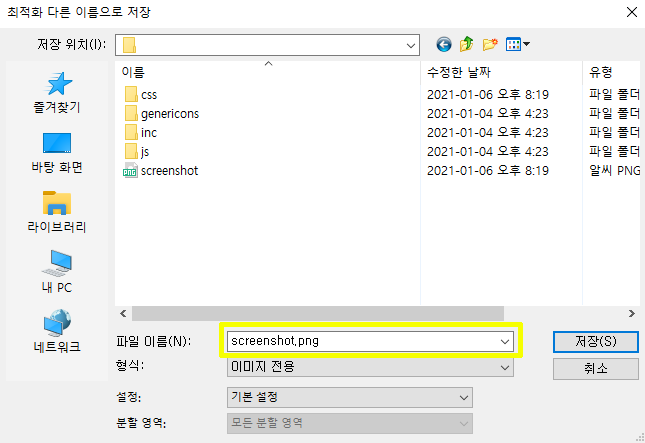
저장하는 이름은 screenshot.png 입니다.
반드시 이 이름으로 저장해주셔야 합니다.
STEP 3
.../wp-content/themes/적용할 테마 폴더에 저장하기
파일질라를 통해 자신의 홈페이지 호스팅에 연결하고 워드프레스 폴더/wp-content/themes/이미지 바꿀 테마 폴더 에 screenshot.png 파일을 업로드 해줍니다.
반드시 테마폴더의 처음 위치에 넣어주셔야 합니다. (각 테마의 index.php 파일이 있는 위치. img폴더 등에 넣으면 안됩니다.)
테마폴더를 복사하여 사용중이시라면 새로 제작한 썸네일 이미지 파일을 기존의 screenshot.png 파일에 덮어씌워주세요.

이제 워드프레스 관리자 화면의 외모-테마 탭에 들어가보시면 썸네일이 바뀌어 있는 것을 확인하실 수 있습니다.
여기까지의 내용 중 궁금하신 부분들은 댓글에 질문해주시면 답변해드리겠습니다.
오늘도 읽어주셔서 감사합니다. 건강한 하루 보내세요^^
'IT > 워드프레스' 카테고리의 다른 글
| 홈페이지 호스팅에 워드프레스 5분만에 설치하기 (0) | 2021.01.06 |
|---|


댓글